Figma Config 2022: Novinky ve Figmě
V úterý 10. 5. 2022 měla Figma svou velkou 24hodinovou konferenci Figma Config. Na konferenci bylo nespočet zajímavých témat, ale já se chci věnovat představení novinek, které Figma přidala do aplikace se začátkem konference a já osobně je vidím jako ty nejdůležitější.
Některé novinky se týkají složitějších témat, a tak přikládám zdarma videa ze svých online kurzů Figma MasterClass a Figma pro Manažery, které daná témata vysvětlují dopodrobna a ukazují přímo ve Figmě, jak tyto novinky využít na maximum.
Figma: Auto-Layout změny
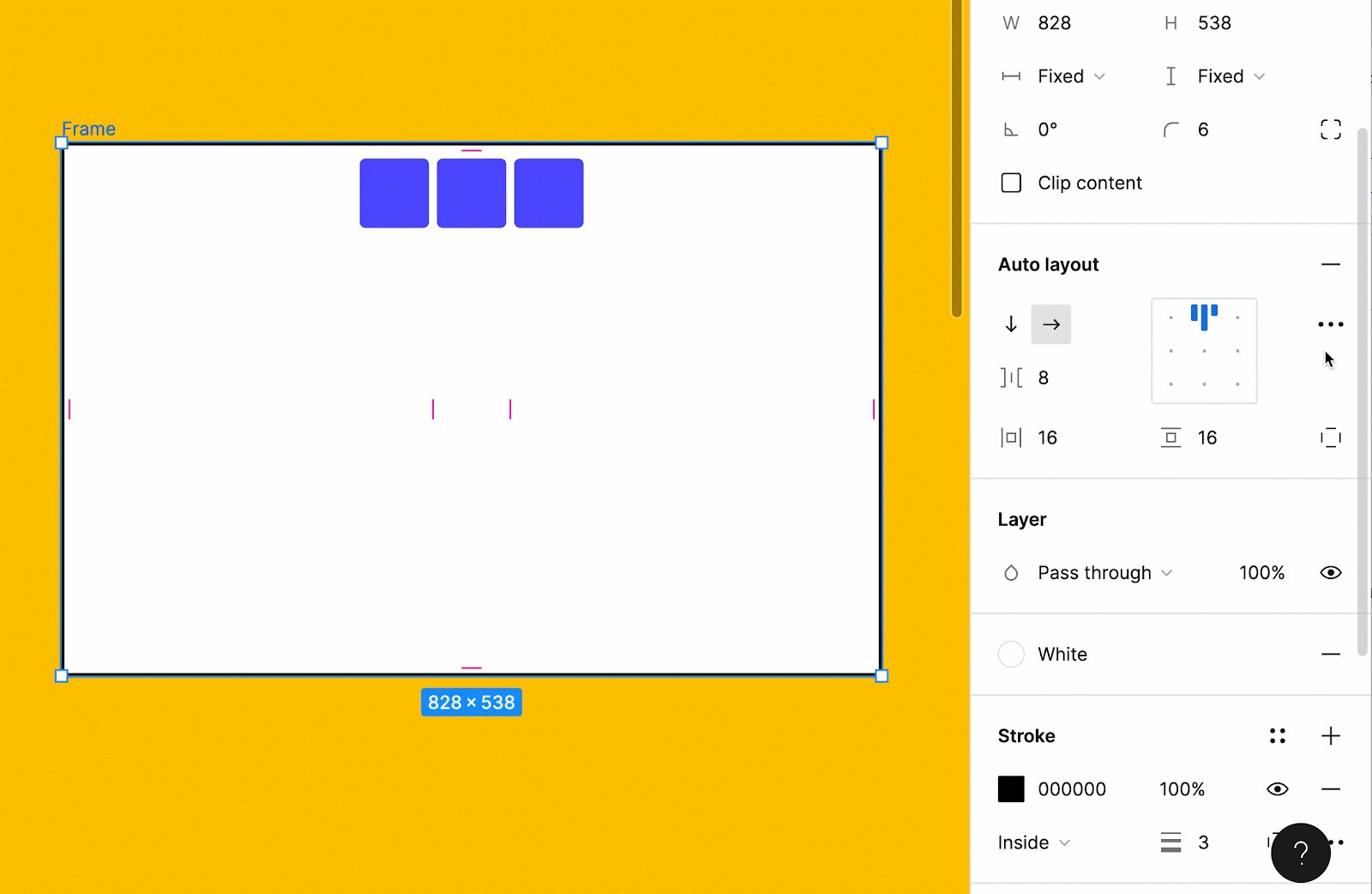
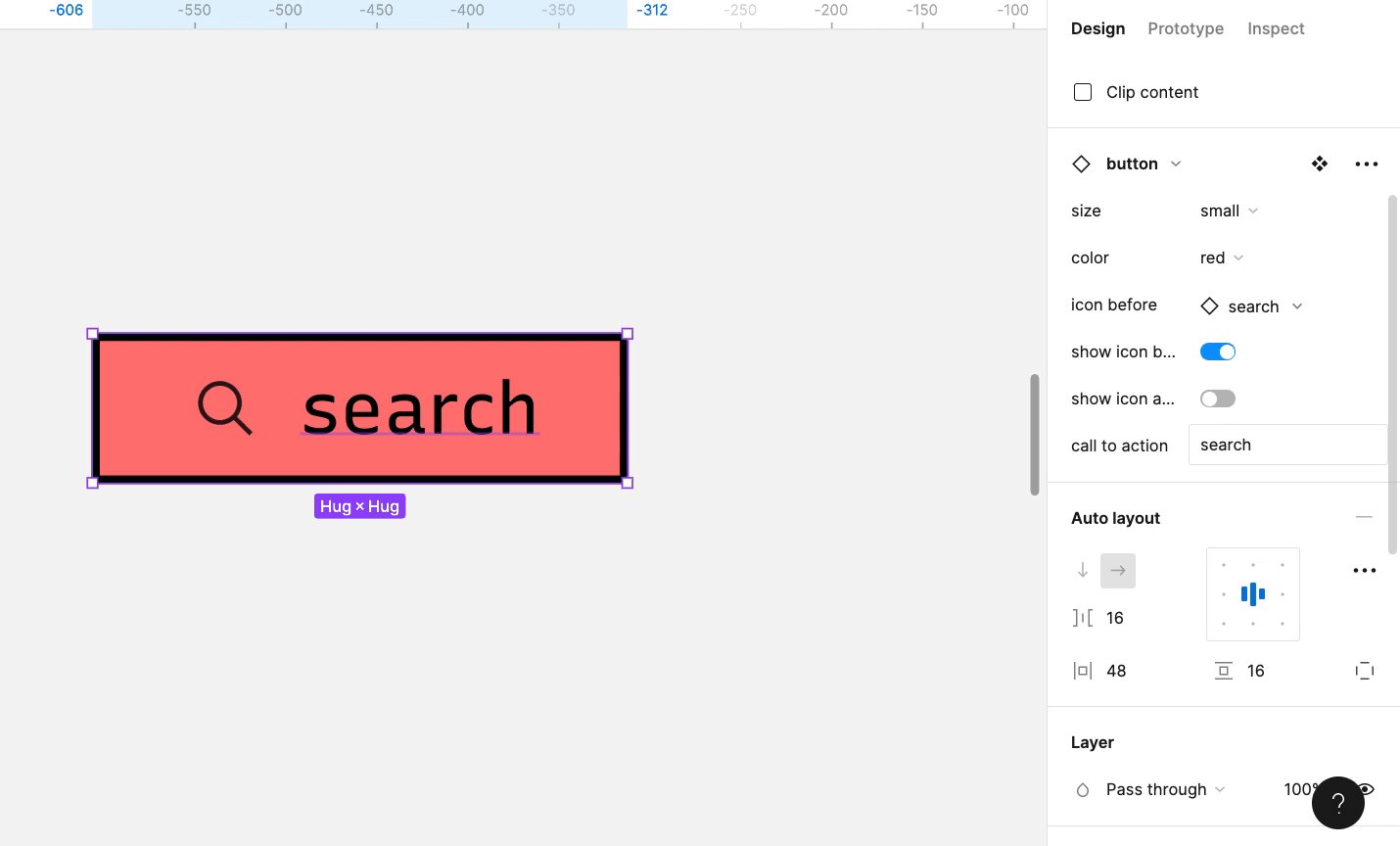
A tu největší změnu vezmu hned na začátku. Auto-layouty prošly kompletním překopáním a bylo přidáno hned několik funkcí. Celé Auto-layouty dostaly v pravém sidebaru mnohem více vizuálního prostoru, což si rozhodně zasloužily. Auto-layouty vnímám jako jednu z nejdůležitějších funkcí Figmy a správně připravený design neskutečně šetří čas na úpravách v budoucnu. Nehledě na to, že to máte hned připravené pro vývoj, který to jen vezme a může to lehce implementovat.
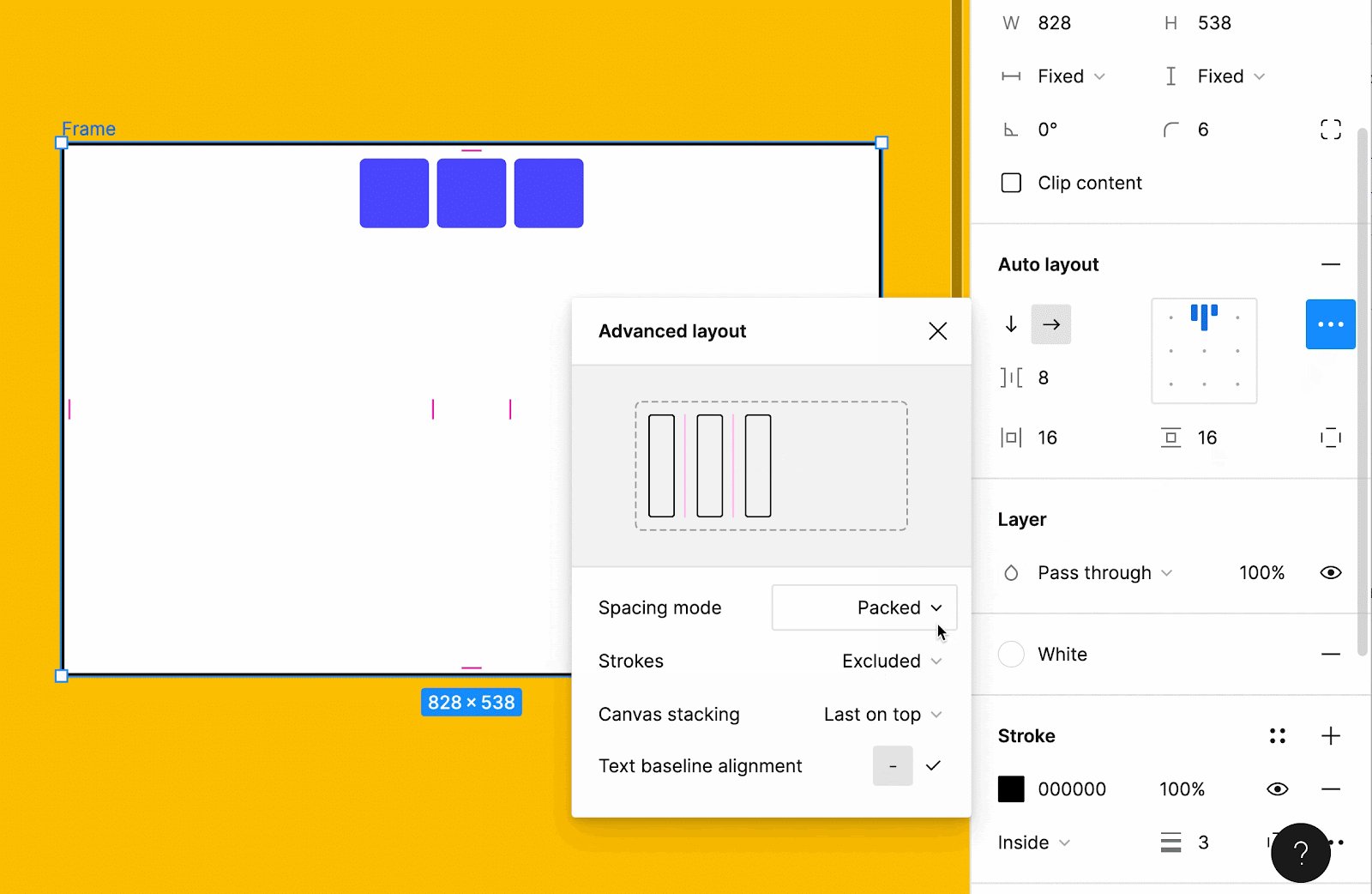
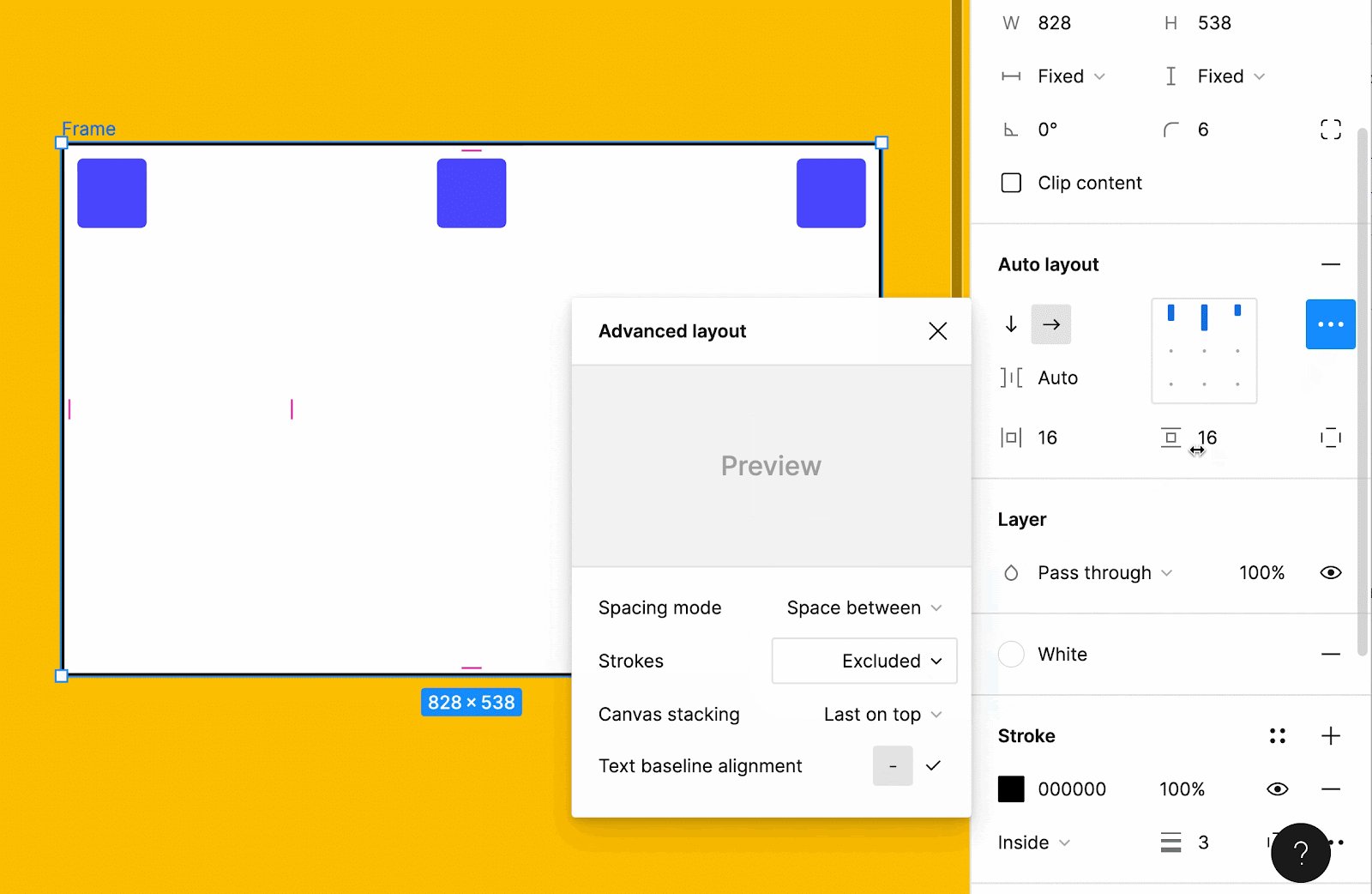
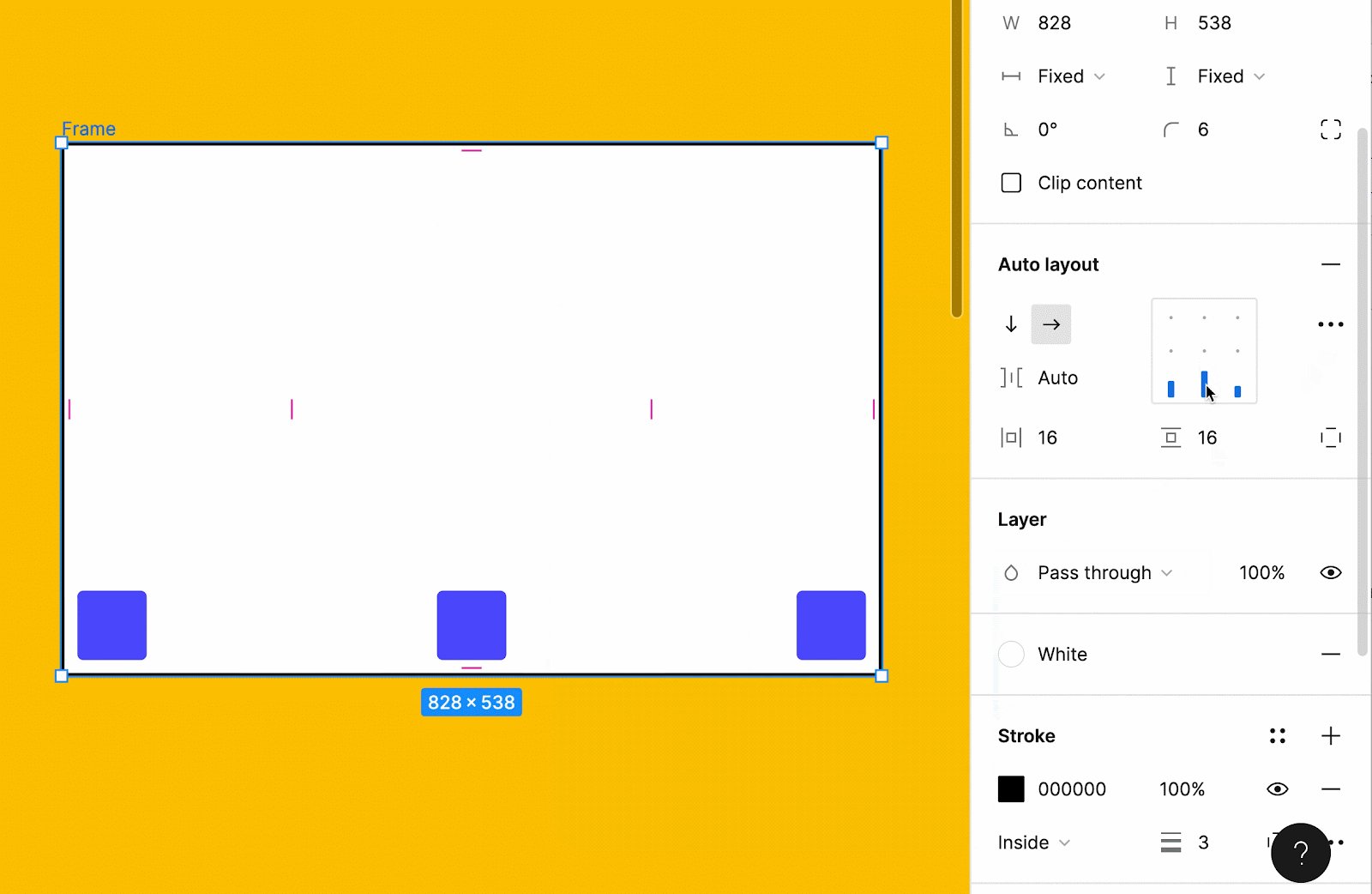
Přibylo i nové rozšířené menu, ve kterém si můžete nastavit důležité parametry Auto-layoutu jako je:
- Spacing Mode –jestli mají být elementy u sebe nebo se roztáhnout na celou šířku,
- Strokes – jestli se mají stroky počítat do šířky a výška elementu nebo ne,
- Canvas Stacking – jak se na sebe budou stackovat elementy, které jsou přes sebe (už nemusí přesouvat jejich pozici v layers),
- Text baseline aligment – úplně nová funkce, která zarovnává elementy na úpatí textu, a ne elementu samotného (ideální pro zarovnání textů v menu s CTA buttonem kontakt).

Každopádně pro lepší pochopení vám sem přidám zdarma i jednu z lekcí z mého online kurzu Figma MasterClass, který tyto změny popisuje více dopodrobna a ukazuje, jak s nastavením pracovat.
Figma: Ukončení textů
Drobnou úpravou je automatické ukončení textů, které se často v aplikacích používá a do teď se muselo simulovat tečkami. Nyní Figma delší text automaticky ukončí na konci vašeho elementu, pokud zvolíte novou možnost Truncate text.

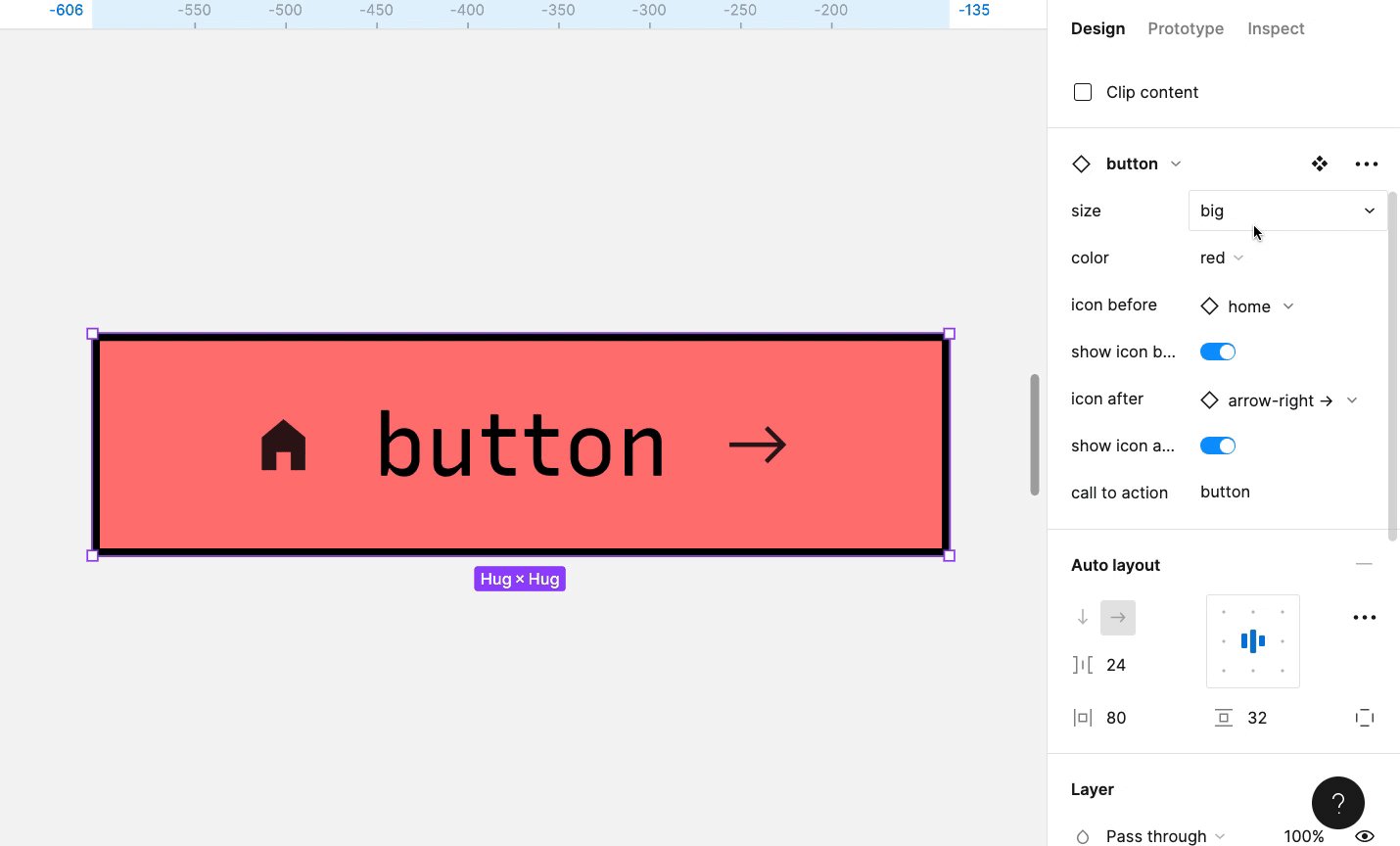
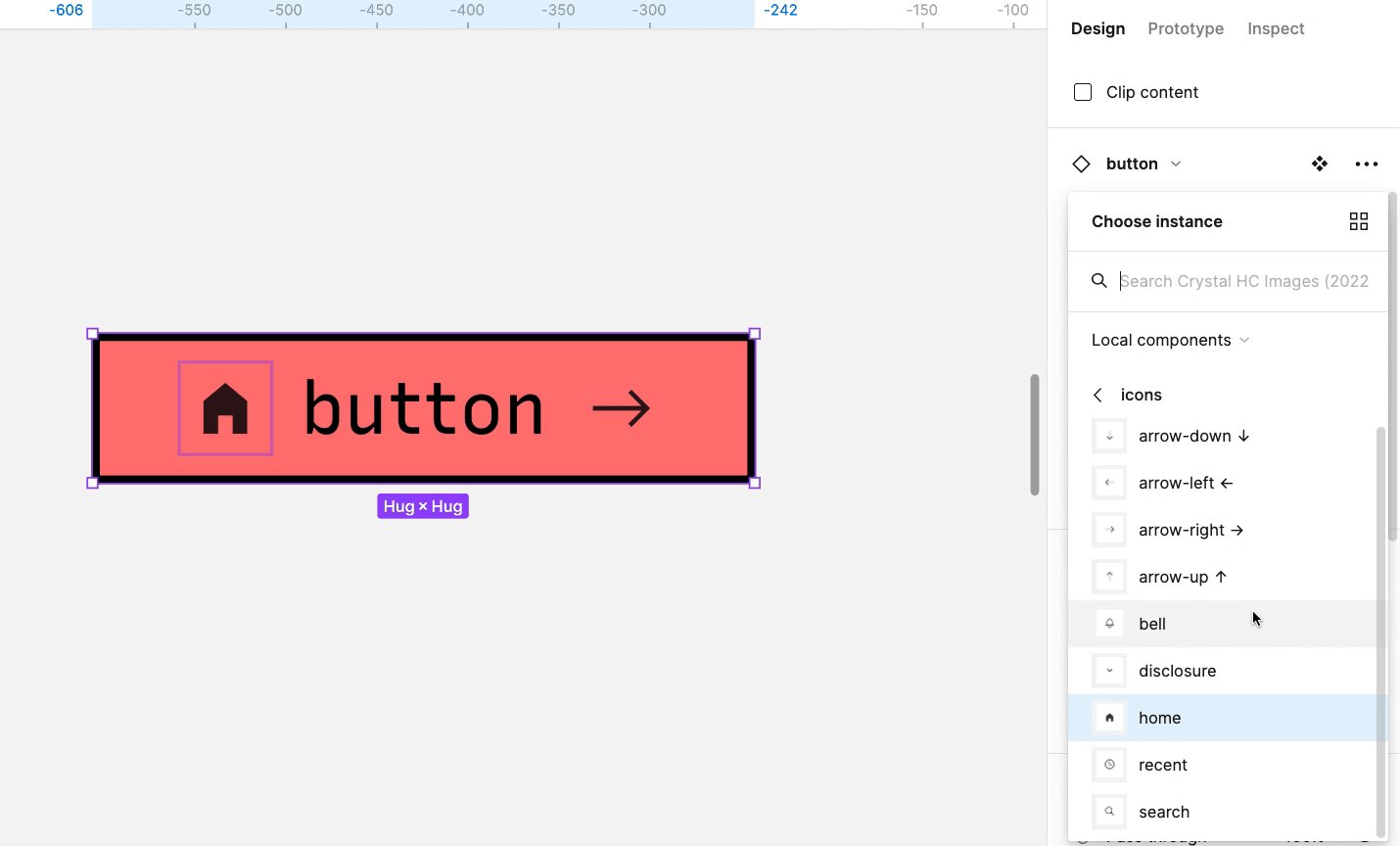
Figma: Component properties
Velké změny se také dočkaly kompotenty, které jsou předělané, aby více odpovídaly tomu, jak je pak vývojáři připravují v kódu. Např. můžete přidat property CTA text a pak přidáváte obsah buttonu přímo u dalších properties a nemusíte chodit na plátno měnit text.
Mimo této změny se přidaly i další možnosti dokumentace a většího popisu kompotent. Toto uvítají hlavně designeři, kteří pracují s větším Design systémem.
Na podrobnějším vysvětlení pracuji. Hned jakmile bude video-epizoda venku, dám vám vědět a pošlu newsletter. Pokud v newsletteru ještě nejste, přihlaste se tady.

Figma: Dark mode
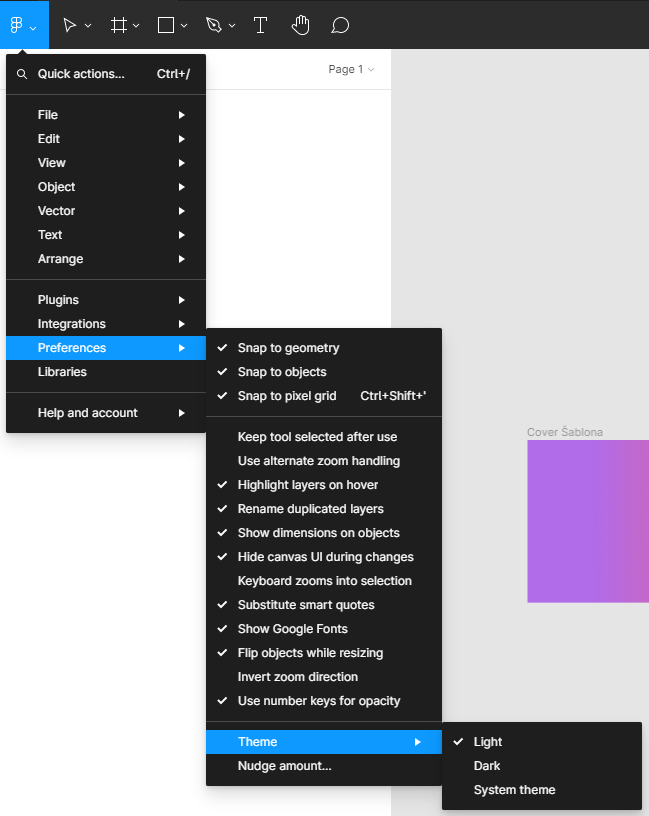
Dark mode asi není potřeba nějak dlouho představovat. Dlouho očekávaná novinka přichází i do Figmy. V nastavení „Preferences” si můžete upravit Theme Figmy, aby byl vždy světlý nebo tmavý.
Samozřejmě nechybí i automatická změna vázaná na váš operační systém. Osobně se musím přiznat, že i když používám Dark mode defaultně na telefonu i počítači, ve Figmě mi nikdy nechyběl. Jelikož jste si vždy mohli změnit barvu plátna, které zabírá na mém velkém monitoru cca 90 % obrazovky, neměl jsem potřebu měnit světlost sidebarů. Každopádně pokud jste Dark Mode lover, Figma vám konečně vyhověla.

Figma: Spotlight
Spotlight je nová funkce, která vám pomůže při prezentování designu. Můžete všechny uživatele (i ty anonymní) v design souboru vyzvat, aby vás sledovali. Už žádné vysvětlování, že musí kliknout na vaši ikonku vpravo nahoře. Vy zároveň vidíte, kolik uživatelů vás sleduje a tím si můžete být jistí, že klient nebo management opravu vidí to, o čem mluvíte a co jim ukazujete.
Více celou funkci ukazuji v epizodě mého online kurzu Figma MasterClass nebo kurzu Figma pro Manažery.
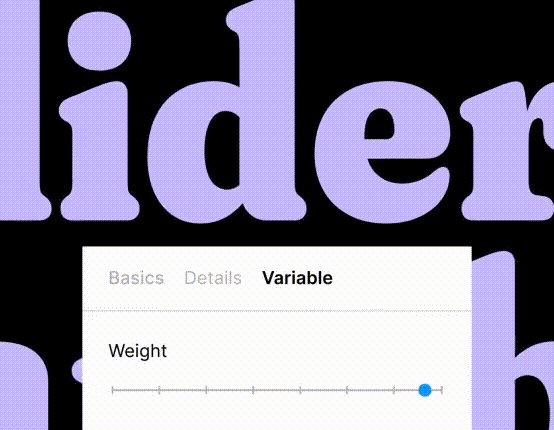
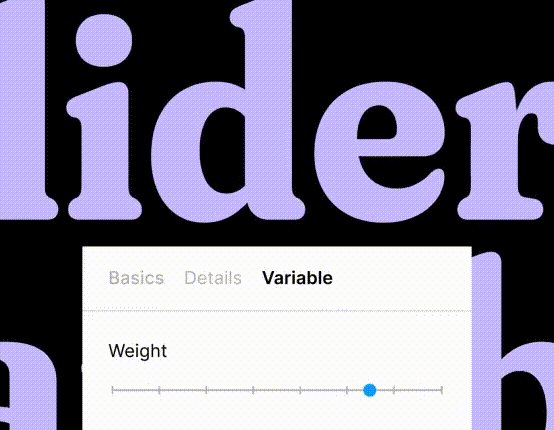
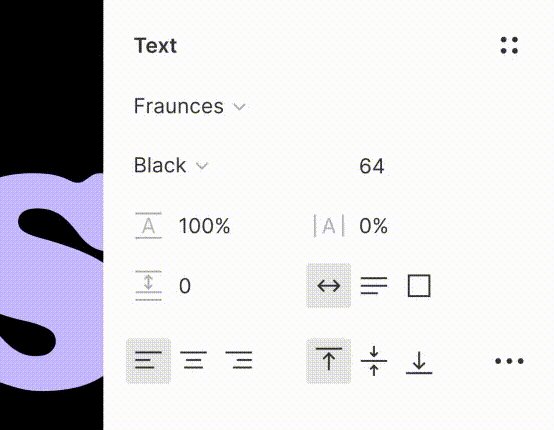
Figma: Variable font
Mít fonty rozdělené na Light, Regular a Bold je hodně omezující, proto se dostávájí do světa vývoje takzvané Variable fonts. Tuto funkci samozřejmě zatím nepodporují tisícovky fontů, ale Google už jich pár desítek má. Figma tuto funkci už implementovala a vy si s ní můžete začít hrát.
Kompletní epizodu a video o této funkci připravuji. Pokud chcete dostat informaci jako první, přihlašte se do mého newsletteru. Hned jak bude epizoda připravena vám ji pošlu.

Figma: Individual Strokes
Stoky neboli ohraničení elementů se často používalo při tvorbě buttonů nebo widgetů. Bohužel Figma nikdy neuměla udělat jiný Stroke na každé straně elementu, vždy jste museli mít jeden na všech stranách. Tomu je nyní konec. Samozřejmě vývojáři si mohou nastavovat každou stranu elementu zvlášť, a tak dávalo smysl mít stejné možnosti i ve Figmě.
Nové Strokes a mnoho dalšího ukazuji v epizodě mého Figma MasterClass. Ukázku epizody najdete níže.
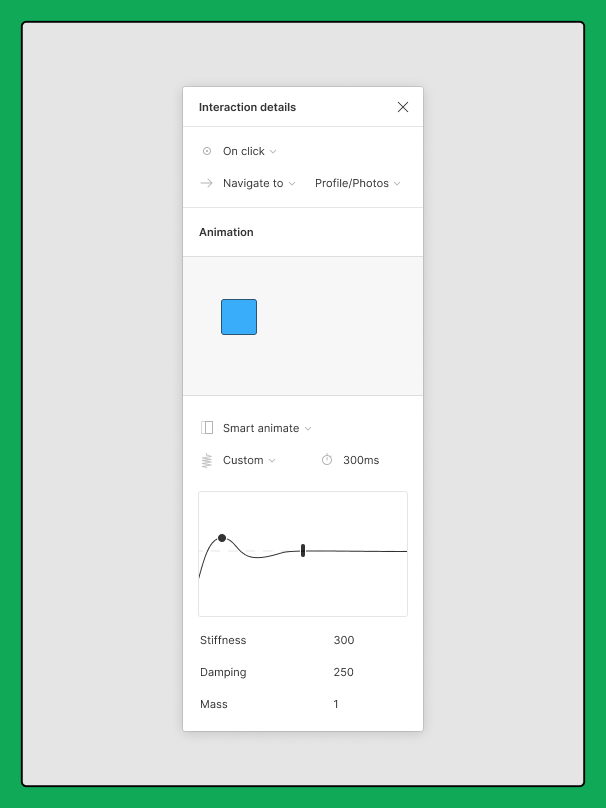
Figma: Animations
I když Figma umožňuje tvorbu animací, vždy se používala pouze okrajově nebo na drobné animace. Bohužel musím konstatovat, že i když na Configu 2022 Figma představila další možnosti pro Animace elementů, troufám si říct, že jejich použítí bude pořád okrajové.
Adobe After Effects bude složité sesadit a je možné, že se o to Figma ani nikdy pokoušet nebude. Každopádně tu máme nové možnosti. Hlavní změnou je úprava křivky průběhu animace, co se dalo dříve dělat jen přes pluginy jako je Figmotion. Více o super pluginech jsem se rozepsal ve svém článku Nejlepší pluginy do Figmy.

Figma: Password protected links
Sdílení design souborů mělo vždy ve Figmě dvě možnosti. Buďto přidáváte e-mail uživatele a jemu příjde pozvánka nebo link otevřete pro všechny a modlíte se, že ho někdo omylem nepošle z firmy ven. Nově můžete daný odkaz zaheslovat a tím zamezíte potenciálnímu úniku designu ven.
O tom, jak sdílet soubory, koho tam pozvat atd. se podrobně věnuji ve svém Figma MasterClass nebo Figma pro Manažery.
Figma: Updated outline
Menší úprava do funkce, kterou jsem v životě nepoužil, ale je možné, že někdo ji používá na denní bázi. Nyní v Outlines uvidíte i ikonky a další elementy, které byly předtím skryté. Jak jsem psal, já osobně tuto funkci nevyužívám, tak ji nemůžu více rozepsat. Pokud se nějak pletu v tomto popisu změn určitě mi napište na e-mail simonjun@simonjun.cz a já to v článku pro další designery upravím. Děkuji mockrát. 😉

Figma: Oblíbené a připnuté soubory
Při velkém množství souborů napříč týmy (častý problém freelance designerů), bylo velice složité sledovat, na čem aktuálně pracujete a co je pro vás prioritní. Nově si můžeme přidávat soubory do oblíbených, což vám vytvoří „nový tým” těchto souborů pro rychlejší přístup. Zároveň je možné si soubory připnout na vrch projektu pro rychlejší nalezení, pokud nepatří do těch nejdůležitějších, aby byly v oblíbených.
Více o této funkci a na jaké soubory se vyplatí využívat pokud jste designer, vývojář nebo manažer, popisuji ve Figma MasterClass a Figma pro Manažery.




