Figma před nějakou dobou představila po vzoru Sketche pluginy. Tato, na první pohled drobná změna, neskutečně otevřela celý ekosystém Figmy a z malého světa se stal celý vesmír rozšíření. Od zarovnání textu přes zobrazení návrhu z pohledu barvoslepého člověka až po import 3D renderů. V tomto článku bych rád vypíchnul nejlepší pluginy do Figmy, které používám. Zároveň jsem se obrátil na kolegy v oboru, kteří doplnili další super aplikace pro ulehčení práce.
Postupem času budu tento článek aktualizovat a přidávat další nové pluginy, které vám usnadní každodenní práci.
Figma pluginy: Kdy je využívat a kdy ne
Pluginy lze využívat samozřejmě podle jejich zaměření. Dlouze jsem přemýšlel, jestli existuje situace, kdy pluginy nevyužívat a napadl mě jen případ kolaborace. Figma je průkopník v kolaboraci, ale s tím je spojena i podmínka, že by měl mít celý tým sladěnou knihovnu pluginů. Některé pluginy využijete jen sami, jiné jsou přímo dělané na součinnost členů týmu např. Figma Chat. Těžko si totiž budete dopisovat sami se sebou.
Proto je důležité, aby měl celý tým sladěné potřebné pluginy pro čistý a ladný vývoj celého produktu, ať už se jedná o web nebo aplikaci.
Skupiny pluginů ve Figmě
Všechny pluginy jsem, pro snadnější orientaci, rozdělil do 3 skupin. Jsou to:
- Content. Pluginy, které upravují / pomáhají s contentem. Od obrázků přes tabulky až po grafy.
- Design. Pluginy, které pomáhají s celkovým designem produktu. Od zarovnávání přes scaling fontů po 3D rendery.
- Workflow. Pluginy, které pomáhají s celkovým workflow v týmu a usnadňují každodenní práci.
Figma: Content pluginy
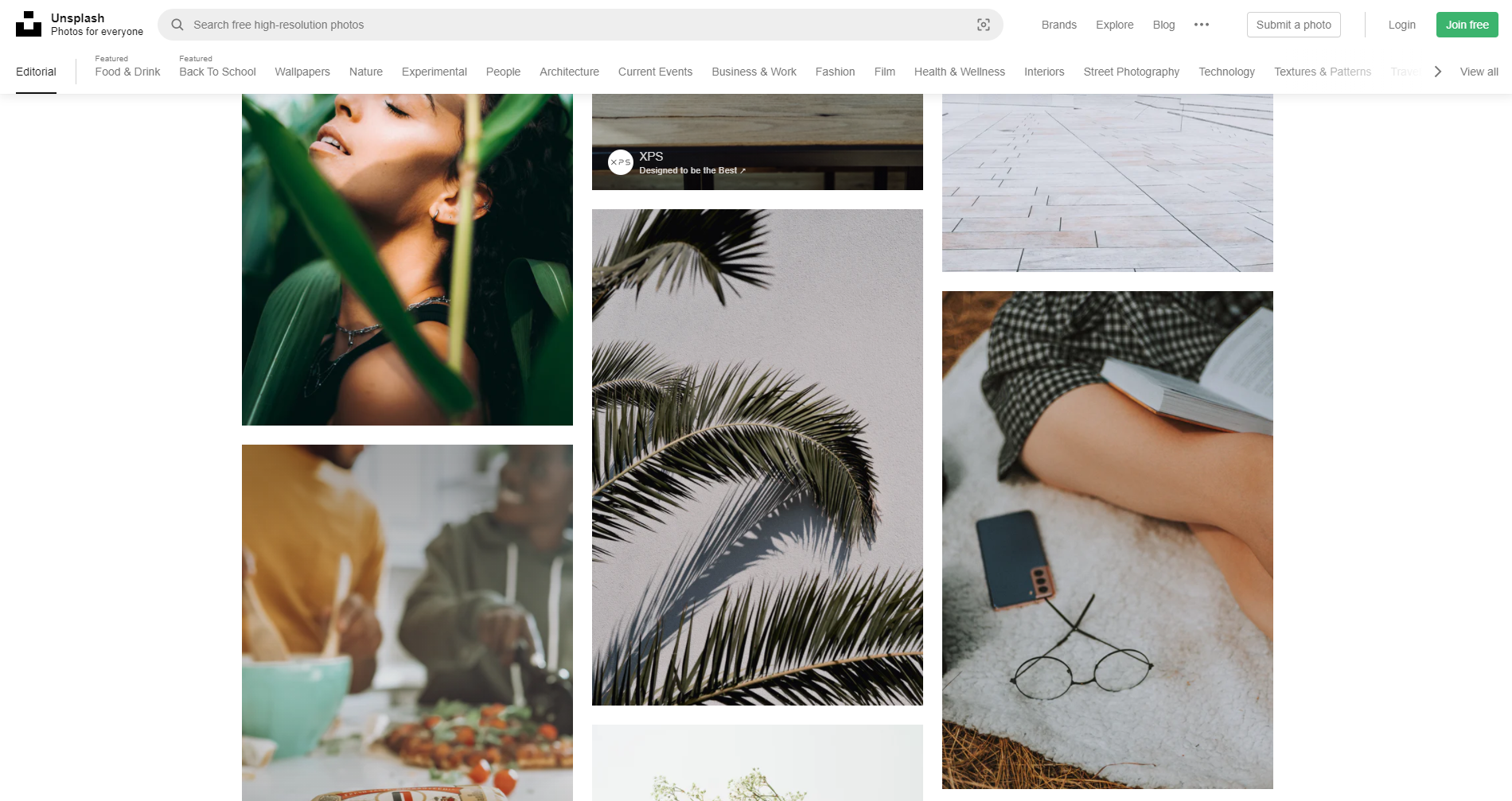
Unsplash
Jedna z největších (ne-li největší) free fotobanka připravila svůj plugin do Figmy. Díky němu můžete lehce najít potřebný obrázek do prototypu. Osobně tento plugin používám pro vyhledání podkladových fotek pro nastavení moodu a lehčího vysvětlení celého pocitu z prototypu. Ať už pro UI designera, grafika, fotografa nebo management.

Content Reel
Když se Microsoft vloží do tvorby pluginů, je jasné, že výstup bude na prvotřídní úrovni. Pokud vám někdy chyběl placeholder text nebo obrázek, Content Reel je přímo pro vás. Pár kliky vám totiž vygeneruje jméno člověka, telefoní číslo nebo datum. Samozřejmě je všechen obsah v angličtině, ale do prototypu to většinou stačí (telefonní číslo je nutné upravit). Mimo generaci textu vám do designu tento plugin přidá obrázky / avatary lidí nebo ikony knihovny Microsoftu.
Remove BG
O Remove BG jsem psal těsně poté, co platforma vyšla. Tento plugin čistě propojuje přes API Figmu a Remove BG. Pokud chcete rychle ořezávat pozadí fotek lidí nebo produktů, Remove BG je správná cesta. Většinu fotek zvládne bez problémů. Občas mu dělají problémy jen složité pozadí nebo rozevláté vlasy. I tak si bez tohoto nástroje nedokážu představit fungovat. Je ideální pro tvorbu person nebo oříznutí krásného produktu na produktový detail.
Coda for Figma
Coda.io je v krátkosti Google Docs na steroidech. I když osobně tento nástroj nepoužívám, sleduji jeho vývoj už několik let. Tento plugin využívá data z Cody a vkládá je přímo do Figmy. Víc vám bohužel o tomto pluginu neřeknu, protože nejsem uživatel Cody. Pokud ji ale používáte, určitě si plugin stáhněte. Všude jsem na něj četl pozitivní recenze.

Table Paste
Tvorba tabulek ve Figmě nebo jiném designovém nástroji byla vždy neskutečná ztráta času. Když jste potřebovali rychle ukázat tabulku v jednom z prvních návrhů, občas se vyplatilo udělat jen screenshot Excelu. Tomu je, s tímto pluginem, konec. Stačí vytvořit komponent řádku tabulky a vložit data. Zbytek se udělá automaticky. Pokud pracujete na čemkoliv, kde budou potřeba tabulky, nezapomeňte si stáhnout Table Paste.
Vector Maps
Plugin dělá přesně to, co říká jeho název. Jedná se o mapu světa se státy a jejich regiony, které jedním klikem vložíte jako vector do svého designu. Ideální pro znázornění různých poboček firmy.
Map maker
Potřebujete někam vložit podrobnější mapu než mapu celého státu z Vector Maps? Pak je tu pro vás Map Maker. Zadáte adresu a bum. Máme obrázek z Google Maps přímo ve vašem designu. Dokonce můžete přidat i satelitní pohled.
TinyImage Compressor
Plugin pro grafiky nebo dokonce i front-end vývojáře. Exportuje obrázky z Figmy, které před jejich uložením prožene kompresí podle vašeho nastavení. Ideální pro vývoj webů, kde je dostupný finální content před začátkem kódování. Zároveň umí i export do formátu WebP, který Figma sama neumí.
Dávejte jen pozor na to, v jaké kvalitě finální obrázky jsou. Je možné, že nebudou splňovat vaše požadavky a pak je potřeba je vyexportovat “po staru” a upravit si je ve Photoshopu.
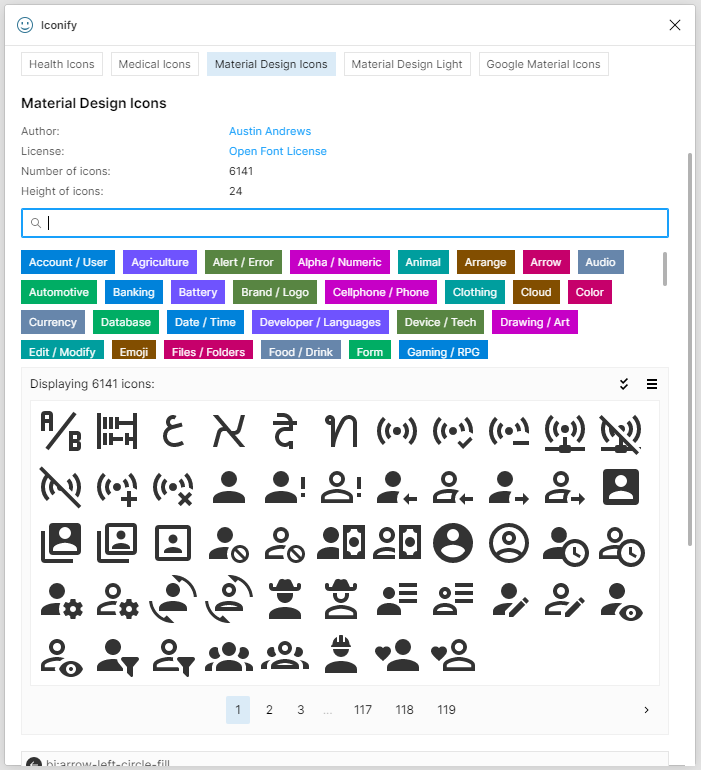
Iconify
Potřebujete rychle ikonku vyhledávání a nechce se vám ji malovat nebo hledat ve starém projektu? Pokud ano, je tu pro vás Iconify. Knihovna desetitisíc ikonek, které můžete mít na pár kliků ve vašem protypu. Samozřejmě jako vector.
Přiznám se, že nevím, jak je to s autorskými právy, protože vždy ikonky používám jen ve wireframu a grafik je pak přemaluje na míru pro daný projekt. Bylo by dobré se na to zaměřit, abyste omylem nepoužili něco, co by mohlo dostat vás nebo klienta do potíží. Nevím jestli někdo vyhrál žalobu na základně ikonky 💩, ale nepokoušel bych to.

Charts
Designujete novou Dashboard interního systému nebo aplikace? Pak je plugin Charts pro vás. Za pár kliků vytvoříte krásné grafy, které budou všem vývojářům stačit pro přípravu finálního produktu. Vše se vytváří ve formě textů a vectorů. Pokud potřebujete vytvořit graf k obrazu svému a nechcete nad tím trávit hodiny času, dejte pluginu Charts šanci.
Find and replace
Plugin dělá přesně to, na co jste zvyklí např. z Wordu nebo Google Docsu. Najde daný text a nahradí ho jiným. Nic víc, nic míň. Osobně nevyužívám tento plugin, protože většinu věci dělám přes componenty, ale věřím, že někomu z vás se bude hodit.
Lorem ipsum
Ti kdo mě znají ví, že nejsem moc velký fanoušek Lorem Ipsum. Věřím, že design by vždy měl obsahovat “finální texty”, aby UI designer nebo vývojář pochopil smysl celého elementu. Každopádně jsou situace, kdy je Lorem Ipsum dobré (např. design blog postu).
Už nemusíte hledat v generátorech na internetu, tento plugin vám vygeneruje x odstavců sám.
Nisa Text Splitter
Pomocná ruka při úpravě textů. Může vám spojit více odstavců do jednoho bloku, řadit dané odstavce, rozdělit slova atd. Toto je trošku niche plugin, který využijete opravdu jen zřídka. Pokud však designujete něco, kde často pracujete s texty a nejsou to jen placeholdery, dejte Nisa Text Splitter šanci.
Image tracer
Z bitmapy (JPG / PNG) vector (SVG) do pár vteřin? Právě s tím pomáhá Image tracer. Zatím umí bohužel pracovat jen s obrázky, které obsahují černou a bílou barvu. Výsledky nejsou vždy 100%, ale když potřebuji něco překreslit, sáhnu jako první po něm. Přeci jen je to pár kliků a buďto to vyjde, nebo to stejně musí někdo překreslit.
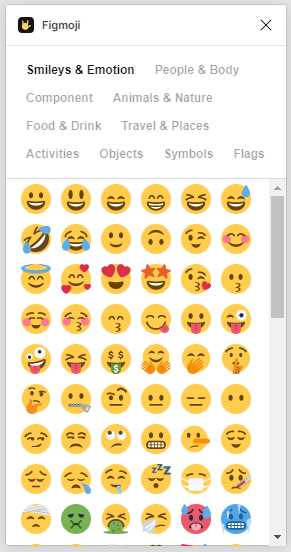
Figmoji
Název asi už napovídá, co tento plugin dělá. Pomáhá vám vkládat Emoji do vašeho designu. Stačí vyhledat emoji a hned máte vector na artboardu. Pro design webu nějakého startupu úplně ideální pomocník. Dokážu si představit jeho využití i pokud ve Figmě designujete váš mailing nebo bannery.

Figma: Design pluginy
Super Tidy
Uklízečka, co po vás uklízí váš design. Super Tidy zarovnává vaší práci, aby byla pixel perfect. Zároveň umí i přejmenovávat framy podle jejich pozice (z leva do prava). Toto využívám, když mám x framů za sebou v přeházeným pořadí a nechci to ručně přepisovat.
PS: Jména framů můžete přenastavit v nastavení pluginu (Preferences).
Autoflow
Před Figjamem (nová appka od Figmy) byl Autoflow skoro nezbytný plugin pro každého designera, co ve Figmě designoval i flows. Já mám rád věci na jednom místě, proto upřednostňuji Figmu před Mirem. Každopádně od doby co existuje FigJam, a můžete flows designovat tam, je využití Autoflow menší. I tak věřím, že do budoucna se zase bude hodit, a to až FigJam přejde na placený model v roce 2022 a vy nebudete chtít platit druhou appku jen kvůli tvorbě jedné flow za měsíc.
Similayer
Rychlý výběr všech elementů na základně prvního z nich. Kliknete na element a vyberete podle čeho má hledat další elementy v designu. Např. kliknete na text a řeknete Similayer, ať najde všechny elementy, co mají stejný font a barvu. On vám za sekundu předvybere všechny tyto elementy a máte vyhráno. Ideální pro větší design soubory, kde potřebujete něco změnit a nemáte to vytvořené jako component.
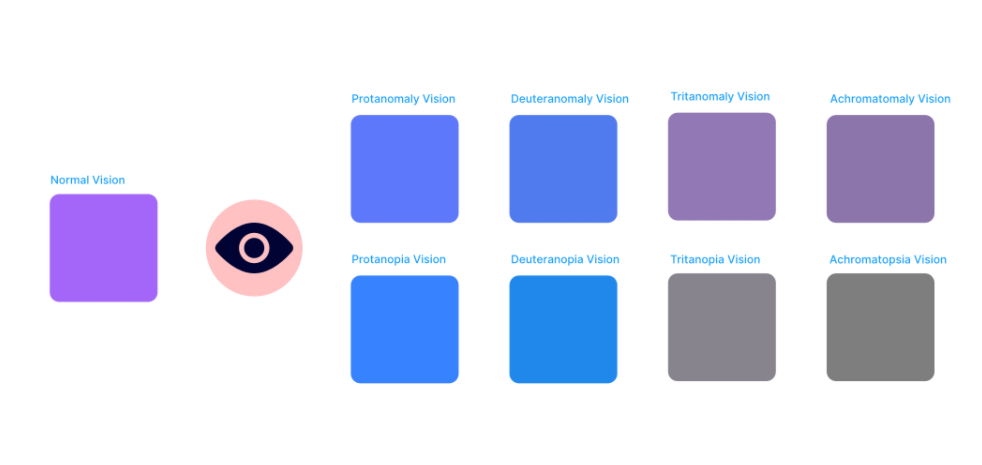
Color Blind
Designujete pro všechny skupiny lidí i ty, kteří mají nějakou poruchu vidění? Pokud ne, tak nezoufejt. Také jsem to nevnímal, než jsem našel oficiální statistiky. Podle studie od NIH (National Eye Institute) v Evropě trpí nějakou poruchou vidění barev 8 % mužů a 0,5 % žen (porucha není to, že jsou barvoslepí). To není málo, když se nad tím zamyslíte.
Tento plugin vám pomůže se rychle podívat na design očima člověka s nějakou z poruch vidění barev. Zkuste až budete příště designovat nové logo nebo celý design systém.

Font Scale
Nevíte, jak správně scalovat fonty v design systému? Font Scale vychází ze známé práce Jeremy Churche (https://type-scale.com/). Zadáte základní velikost pragraphu (např. 16px) a automaticky se vám vygenerují další velikosti, ze kterých rychle uděláte nadpisy (H1, H2 atd.). Z vygenerované textu rychle uděláte ve Figmě styly a máte vyhráno.
Avatars
Designu vdechnete život fotkami skutečných lidí. Dříve jsem měl na cloudu složku plnou fotek různých lidí. Teď používám buďto postavy z mých person, protože je mám perfektně ořezané s transparentním pozadí a ve 4K rozlišení. (Persony si můžete zdarma stáhnout zde). Nebo naopak plugin Avatars. Vyberete element, kliknete a náhodně se vám stáhne foto člověka z fotobanky.
Osobně to mám radši než těch pár okoukaných postav z Unsplashe, které vidím v každém druhém prototypu.
Viewports
Plugin, který vám ukáže pro danou oblast zastoupení daných viewportů. Pokud designujete nový projekt a nemáte přístup ke Google Analytics, kde jsou data přímo pro vaší cílovou skupinu, je Viewports ideální poradce.
Data se vytahují z https://gs.statcounter.com/, bohužel v pluginu jsou jen kontinenty a ne dané země jako ve webové appce. Třeba se dočkáme aktualizace v budoucnu.
Wire Box
Downgrade designu? Kdo to potřebuje? Každopádně pokud to potřebujete, je to právě Wire Box. Plugin vám z hi-fi wireframů udělá zase lo-fi. Pokud je to vaše přání, je na to plugin.
Mockuuups Studio
Mockuuups Studio není žádný nováček pro designery. Plugin je rychlé propojení na jejich obří databázi Mockupů pro každou příležitost. K jeho funkci je potřeba účet na Mockuuups Studio webu, který je placený.

Blobs
Trend random blogů je tu posledních pár let. Blobs vám vygeneruje náhodný blob jako vector a vy si ho můžete dát do vašeho designu super nového startupu, který určitě nezkrachuje v následujícím roce...
Figma: Workflow pluginy
Figma Chat
Jednoduchý chat přímo ve Figmě. Nic víc, nic míň. Ideální na komunikaci mezi týmem. Záleží, jestli chcete mít všechno v externím Slacku nebo přímo ve Figmě. Obě možnosti mají své pro a proti, takže je jen na vás, co vám vyhovuje nejvíce.
PS: Poslední dobou se mi nedaří připojit k serveru, ale můžete si rychle spustit svůj vlastní z GitHubu přímo od vývojářů.
Status
Je tento design už hotový nebo ještě ne? Pokud jste nad tím někdy uvažovali ve větším týmu, stáhněte si Status. Rychle a jednoduše přidá k daným framům malinký badge podle toho, jestli je design Work In Progress, Ready for review nebo Done. Ano, můžete si kopírovat pár badgů jako componenty, ale pokud nechcete, je tu plugin Status. Samozřejmě je nutné, aby toto workflow používal opět celý tým.
Shrnutí
Tak teď jste prošli snad všechny potřebné pluginy do Figmy. Pokud používáte nějaký, který jsem tu nepopsal, napište mi krátký mail na simonjun@simonjun.cz a já ho sem přidám.
Pokud vás zajímá Figma a chcete jít ještě více do hloubky, doporučuji věnovat chvilku mému Figma Online Kurzu. Nebudete litovat.
Tagy
Největší online kurz na Figmu v Česku
MasterClass jsem postavil jako komplexní hub vědomostí. Najdete v něm vše o Figmě a práci v ní. Od jednoduchého nastavení po složitější prototypy a aplikace.
Kurz obsahuje 14+ hodin contentu. Konkrétně 127 videolekcích, díky kterým se rychle naučíte to, co zrovna potřebujete.




