Pokud máte úspěšně implementovaný Smartlook, máte vyhráno (pokud ne, odkážu vás na můj dřívější článek Jak implementovat Smartlook). Všechna data se mezitím vesele sbírají a my si v tomto článku popíšeme, jak se v celém prostředí nástroje pohybovat a pracovat.
Smartlook: Dashboard
Po přihlášení do aplikace na https://www.smartlook.com se dostanete na základní dashboard. Odtud se budete dostávat do jednotlivých sekcí nástroje.
Smartlook prošel kompletním redesignem v průběhu roku 2020, takže pokud jste tam chvilku nebyli, tak to pro vás bude nové prostředí. Osobně vnímám redesign jako krok správným směrem. Všechno se víc zpřehlednilo a hlavně udělalo místo pro nové funkce, které má Smartlook ve své roadmapě.
Nahoře si můžete přepínat projekty a organizace. Toto je spíše pro správu více klientů, ale pokud chcete mít rozdělený například e-shop a blog, je to možné. Pamatujte, že tarif je pro celý účet/organizaci dohromady, takže rozdělením projektů se vám nezvětší kapacita účtu.
V hlavním menu (boční navigaci) nástroje najdete 6 záložek:
- Dashboard. Plocha, kterou si můžete uzpůsobit ke své preferenci a přidat si různé metriky. Celá dashboarda je dělaná formou widgetů a vy si jednoduše přidáte to, co vás nejvíc zajímá. Od top zemí přes podíl nových vs. vracejících se uživatelů až po podíl browserů.
- Recordings. Zde najdete seznam všech nahraných uživatelů.
- Heatmaps. Níže si popíšeme, jak vytvořit heatmapy a na co si dát pozor.
- Events. Smartlook vám dovolí sledovat i daný CSS element nebo prvek na webu. Toto může dobře sloužit například ke sledování určitého buttonu (tlačítka), který je na více stránkách. Z eventů pak následně tvoříte funnely. Funnel nemusí být jen URL za URL, ale i x kroků na jedné stránce.
- Funnels. Stejně jako v Google Analytics i zde můžete vytvořit trychtýře a sledovat uživatel v jejich průchodu webem. Ideální například pro postup košíkem, vyplnění formuláře atd.
- Behavior Flows. Toto je zatím Beta (článek upravuji 08/2021). Ukazuje vám to podobně jako Google Anatylics, jak lidé prochází vaším webem. Samozřejmostí je možnost spustit nahrávky určité flow.

Smartlook: Recordings / nahrávky
Nahrávky jsou vaším největším přítelem při odhalování chyb na webu. Pokud úspěšně implementujete Smartlook, začne se vám vytvářet seznam nahrávek.
Seznam nahrávek
Seznam nahrávek se dá filtrovat podle určitých parametrů. Doporučuji vždy filtrovat minimálně podle zařízení (mobil / PC). Dále je vhodné filtrovat podle prohlížečů nebo i země (vyhnete se tak náhodným návštěvám botů ze zahraničí).
V neposlední řadě je dobré nastavit filtr na délku návštěvy. Většina nežádoucích nahrávek (boti, omylem otevřené stránky atd.) trvá pár sekund a pokud netestujete zcela novou stránku, kde i pár sekund dá uživateli dostatek informací, doporučuji nastavit minimální dobu na stránce 5 – 10 sekund.
Filtry se dají dobře kombinovat. Tím získáte přesně publikum, které chcete sledovat. Ve větším množství nahrávek je dobré se zaměřit na jednu danou věc a tu optimalizovat. Například se zaměřit na optimalizaci produktové stránky pro telefony. Tím docílíte toho, že si ze sledování opravdu něco odnesete a lépe připravíte zadání pro opravu problému.
Filtry si můžete uložit a vracet se k nim na pravidelné bázi.

Sledování nahrávky
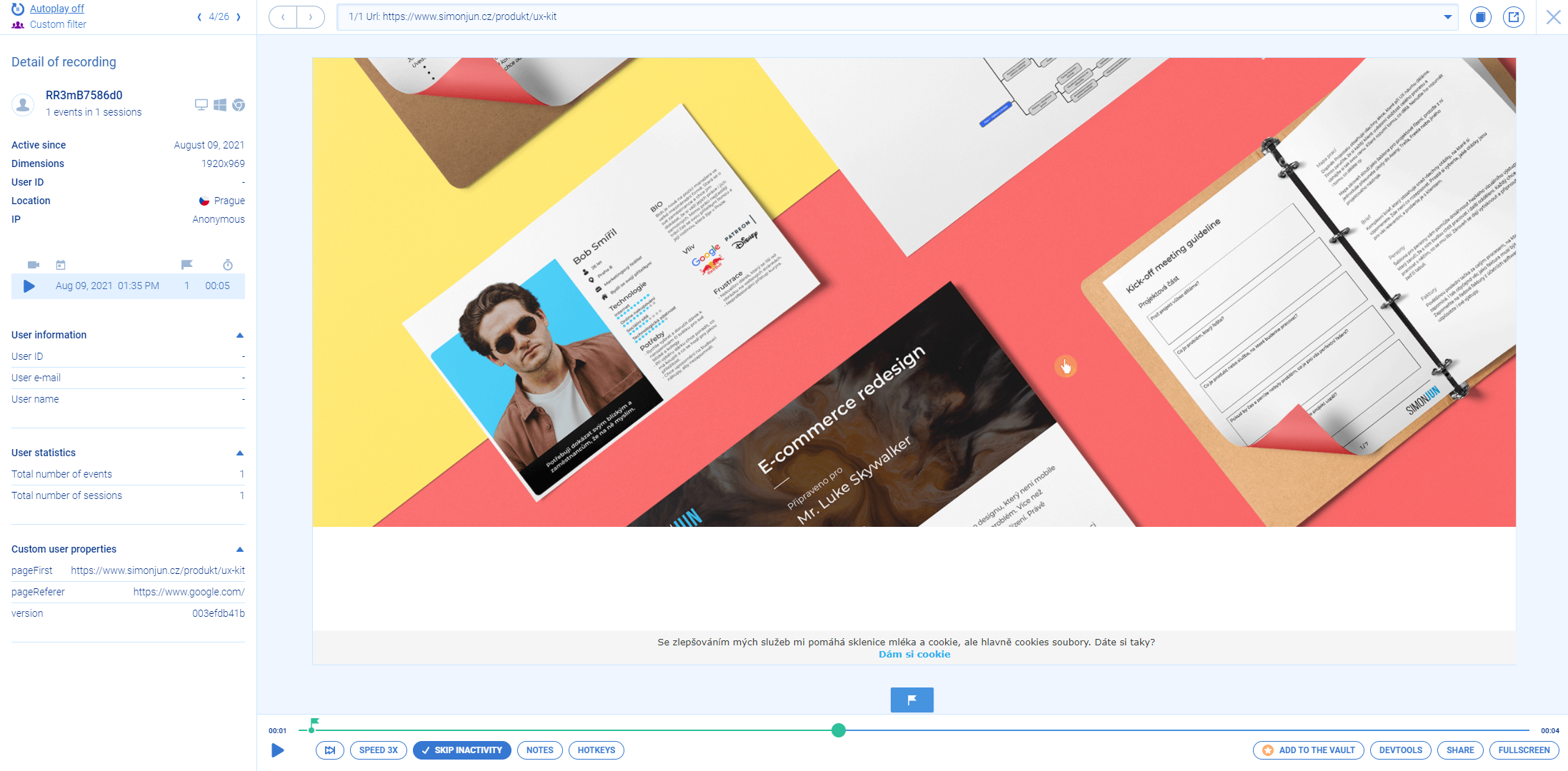
Pokud se rozhodnete sledovat danou nahrávku, otevře se vám v novém okně. Toto okno se vám může zdát trošku zmatené, jelikož obsahuje plno informací. Nemusíte se však ničeho bát. Většinu nebudete vůbec potřebovat.
V horní části stránky naleznete, na jaké URL stránce se uživatel právě nachází. Na levé straně uvidíte nejdůležitější informace o uživateli. Tím je rozlišení monitoru (respektive prohlížeče), operační systém a prohlížeč.
Hlavní část stránky zabírá samotná nahrávka. Je možné si celou nahrávku přepnout na Fullscreen (v pravém spodním rohu). Osobně se na nahrávky nekoukám v režimu Fullscreen. Fullscreen bohužel neobsahuje důležitá data o uživateli. Pokud však chcete místo večerního Netflixu nějakou tu práci, dá se dát Fullscreen samozřejmě i na plátno.
Spodní část stránky je věnována časové ose a liště s důležitějšími možnostmi.

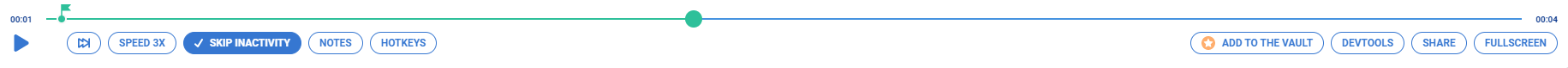
Jako první zleva máme “Play” button. Asi není potřeba vysvětlovat.
Hned vedle je “Skip” na další nahrávku. Pokud máte vybrané filtry, pak podle nich.
Vedle skipu a play buttonu se zde nachází “rychlost”. Dříve byla rychlost pro Free verzi nastavená pouze na 0.5x, takže celá nahrávka trvala dvakrát déle a nutilo vás to upgradovat na placený tarif. Toto omezení je naštěstí pryč od konce roku 2018, a tím pádem si můžete vybrat z pěti rychlostí. Od 0.5x přes 1x až po 5x.
Osobně se přepínám mezi rychlostí 1x (takže 1:1 s rychlostí uživatele) a rychlostí 3x pro velké množství nahrávek a sledování stránek s menším množstvím detailů, například pro seznamy produktů. Rychlost není potřeba zvyšovat díky prvnímu nastavení z poslední trojice možností v liště.
“Přeskakovat neaktivitu” mluví za vše. Často se uživatelé rozmýšlení nebo jen pozorují produkty a informace na stránce. Tato možnost vám tyto části automaticky přeskočí a vy vidíte jen pohyb uživatele. Zde pozor pouze na to, že to, že se uživatel nepohybuje (nemá aktivitu) neznamená, že nic nedělá. Může například číst text. Pokud máte na jednom konkrétním místě webu větší neaktivitu, může to být tím, že máte dlouhé/nepřehledné texty.
“Poznámky”, jak jsem nastínil v článku Smartlook vs Hotjar. Který z nich je pro vás lepší?, využije spíše tým více lidí. Pokud ale narazíte na něco, co přímo nesouvisí s tím, co aktuálně zkoumáte, je dobré i danou nahrávku označit. Pamatujte však, že časové uchování nahrávky je pouze 30 dní nebo více v závislosti na vašem tarifu.
Poslední z levé části “Zkratky”. Malinký panel, který ukazuje, jaké klávesové zkratky se dají použít pro pohyb v nahrávkách.
Pravá strana začíná “Uložením do trezoru”. Nová funkce, která vám dovolí uložit důležité nahrávky nad rámec vašeho tarifu. Odkazujete na přesnou nahrávku v interním dokumentu nebo zadání? Určitě si ji uložte. Funkce je jen pro placené účty.
Další na seznamu je “DevTools”. Devtools fungují podobně jako např. v Chromu. Pro designera vám to moc nepomůže, ale pro vývoj je to nedílná součást. Stačí jim poslat nahrávky, kde je nějaká technická chyba a oni přes DevTools dokážou odhalit jaký script nefunguje. Funkce je opět jen pro placené účty.
Další dvě možností “Sdílet” a “Fullscreen” si také není potřeba představovat.
Smartlook: Heatmapy
Heatmapa slouží k rychlé analýze pohybu uživatelů na určité stránce nebo typu stránek. Pokud máte Free tarif, můžete vytvořit až 3 heatmapy. Nemusíte se bát jejich nastavení. Společně si všechny možnosti projdeme a popíšeme.

Na začátek se dobré si vysvětlit, jak vlastně heatmapy fungují a k čemu přesně slouží. Nahrávky vám ukazují jednotlivé záznamy, zatímco heatmapa vezme všechny záznamy a jejich nejdůležitější aktivitu (kliky na linky, scrolly…) a zaznamená do statického obrázku webu. Podle hustoty aktivity pak vykreslí na obrázek pole (od modré po červenou), které znázorňují hustotu aktivity.
Heatmapa slouží jako první ukazatel toho, kde může být problém. Jedním rychlým náhledem jste schopni shrnout data až tisíců uživatelů v jednom obrázku. Heatmapy proto krásně slouží k prvotní analýze potencionálního zádrhelu. Osobně vždy koukám na Google Analytics společně s heatmapou, a tím určím místo problému, které následovně dopodrobna prozkoumám v nahrávkách (díky filtrům jsem schopen najít přesně danou stránku).
Aby heatmapa mohla začít sbírat data, musíte ji nejdříve vytvořit. Stačí kliknout na obří červeno/oranžový button “Create heatmap”. Vložte URL stránky a název heatmapy (ideálně podle názvu stránky). A to je vše. Heatmapa je vytvořena a teď už stačí jen počkat na vámi nastavený počet uživatelů.
Jak jsem psal dříve, heatmapa může zaznamenat až tisíc uživatelů najednou (placené tarfiy mají až 10 000). Pokud máte nižší návštěvnost webu, doporučuji počkat do vyšších desítek návštěv. Nízké číslo návštěv může razantně zkreslit statistiku, a tím ovlivnit váš úsudek.
Obrovská výhoda placených tarifů je tvorba heatmap z historických dat. Kliknete a do 10 minut máte heatmapu složenou klidně z 10 000 záznamů.
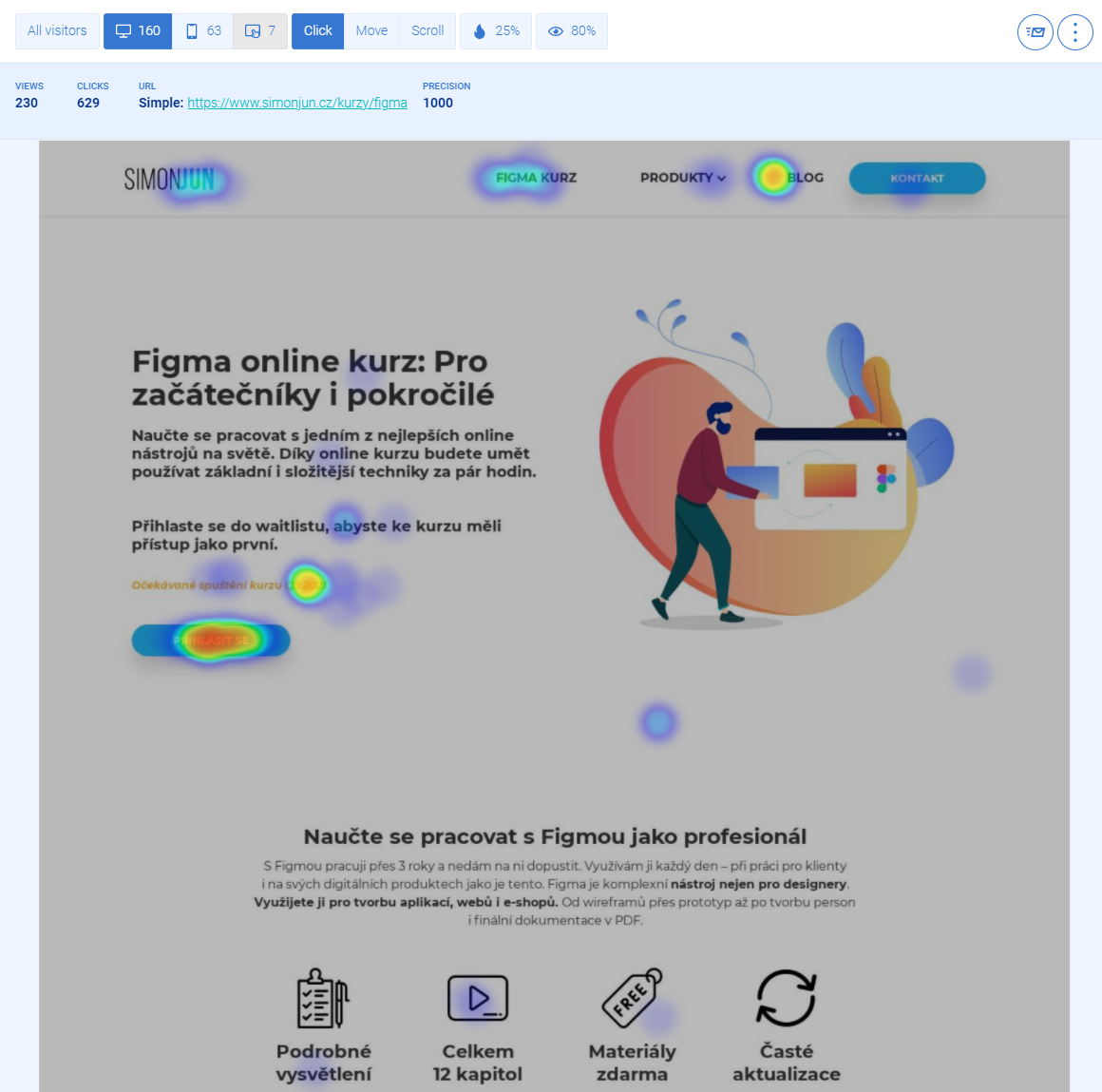
Až bude heatmapa připravena, otevřete ji. Na vrchní liště máte několik ukazatelů. “Click”, “Move” a “Scroll”.
Click neboli klik je nejspíše jasný. Ukazuje vám, kam lidé klikají. Je dobré koukat na místa, kde nemáte žádné CTA prvky (call to action), ale lidé tam přesto klikají. Nejčastěji se jedná o loga značek, které nabízíte, loga firem z referencí, podpůrné USP (Unique Selling Proposition) prvky ve formě ikon atd. Tyto chybičky je pak dobré opravit. Loga značek propojit na filtr dané značky. Loga referencí na speciální stránky s referencí a USP prvky na vlastní stránky, kde výhody více popisujete.
Move ukazuje pohyb kurzoru uživatelů po webu. Pokud uživatel zmateně přejíždí ze strany na stranu, nejspíše neví, kam kliknout. V tomto případě doporučuji uživatelské testování, na které jsem připravil návod pro úplné začátečníky.
Scroll vám ukazuje, kam uživatelé doscrollovali, respektive kam se dostali na dané stránce. Nesmírně důležitá informace. Často zjistím, že na stránce jsou sice všechny důležité informace pro uživatele, ale ten se k nim nikdy nedostane. Pak doporučuji pozměnit hierarchii dané stránky.
Smartlook: Events / události
Události jsou takový předdefinovaný filtr. Dovolují vám nastavit sledování na určité akce webu. Od kliku na button až po zadání vyhledávacího dotazu. Výsledkem bude graf podobný Google Analytics, do kterého se vám zakreslí chování uživatelů. Jedná se určitě o jednodušší cestu než to celé nastavovat v GA (nehledě na to, že je nutné je nastavit pro funnely).
Události se dají skvěle využít při A/B testování nebo k zjištění toho, jaké zboží uživatelé nejvíce vyhledávají na vašem e-shopu.
Nastavení je bohužel velice specifické pro každý web, a proto ho tu nebudu moc rozebírat. Stačí si vybrat, co přesně chcete sledovat a zadat proměnou (CSS, URL adresu, text). Pak už stačí jen počkat než Smartlook nasbírá data a máte vyhráno.
Ideální je Události zkontrolovat za cca 2 – 3 dny po založení. Občas se stává, že je nastavíte špatně. Mezi nejčastější chyby patří špatná interpunkce. Sledujete button co má text “Uložit” a vy nastavíte akci na “Ulozit”. Rychlou kontrolou zabráníte nenahrávání dat, které mohou zpomalit vaši práci v budoucnu.
Pokud je vám Události i tak nepodaří nastavit, napište mi. Rád vám pomůžu.
Smartlook: Funnely
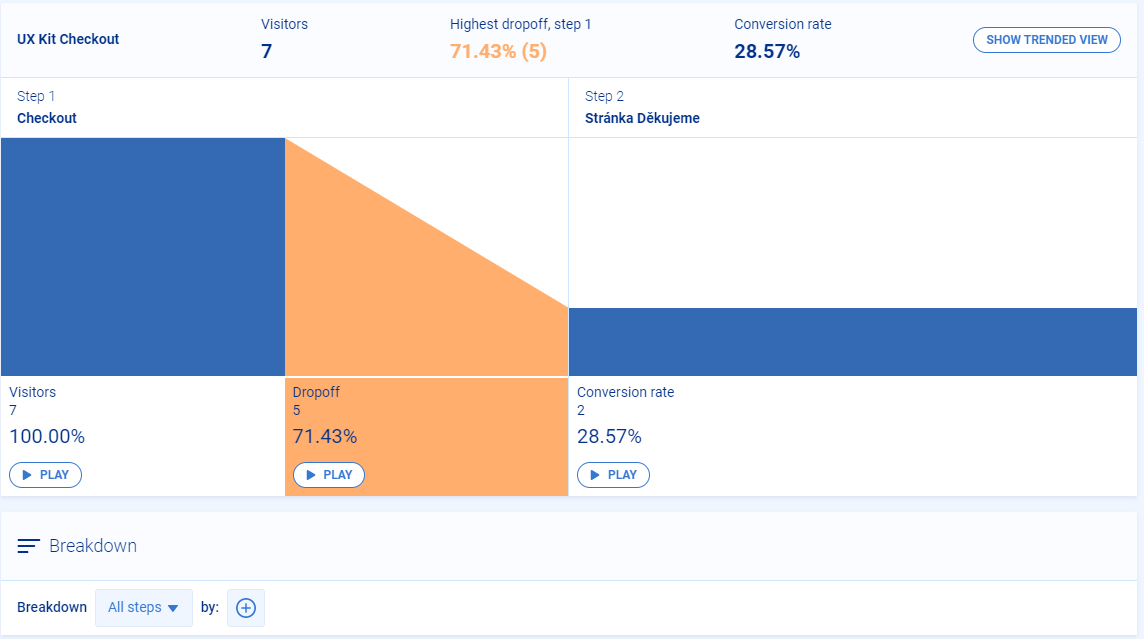
Poslední položkou v menu jsou funnely. Funnely neboli trychtýře fungují úplně stejně jako v Google Analytics. Vytvoříte určitý průchod uživatele k dané akci (konverzi), a poté sledujete, v jakém kroku se zasekne (opustí stránku) nejvíce lidí. To vám dá zrychlený pohled, na jakou část webu se zaměřit v nahrávkách a co nejdříve ji optimalizovat.

Velká výhoda funnelů je ta, že vám Smartlook už sám vyselektuje nahrávky uživatelů, kteří v daném kroku “odpadli,” a tím vám ušetří čas. Pro plně funkční funnely je potřeba správně vytvořit události. Jelikož správné nastavení je velice individuální pro každý web zvlášť, nemohu poskytnout jednoduchou radu, jak na to. Tohle sice nebude znít moc profesionálně, ale metoda pokus/omyl nebo hledání na Googlu může pomoci.
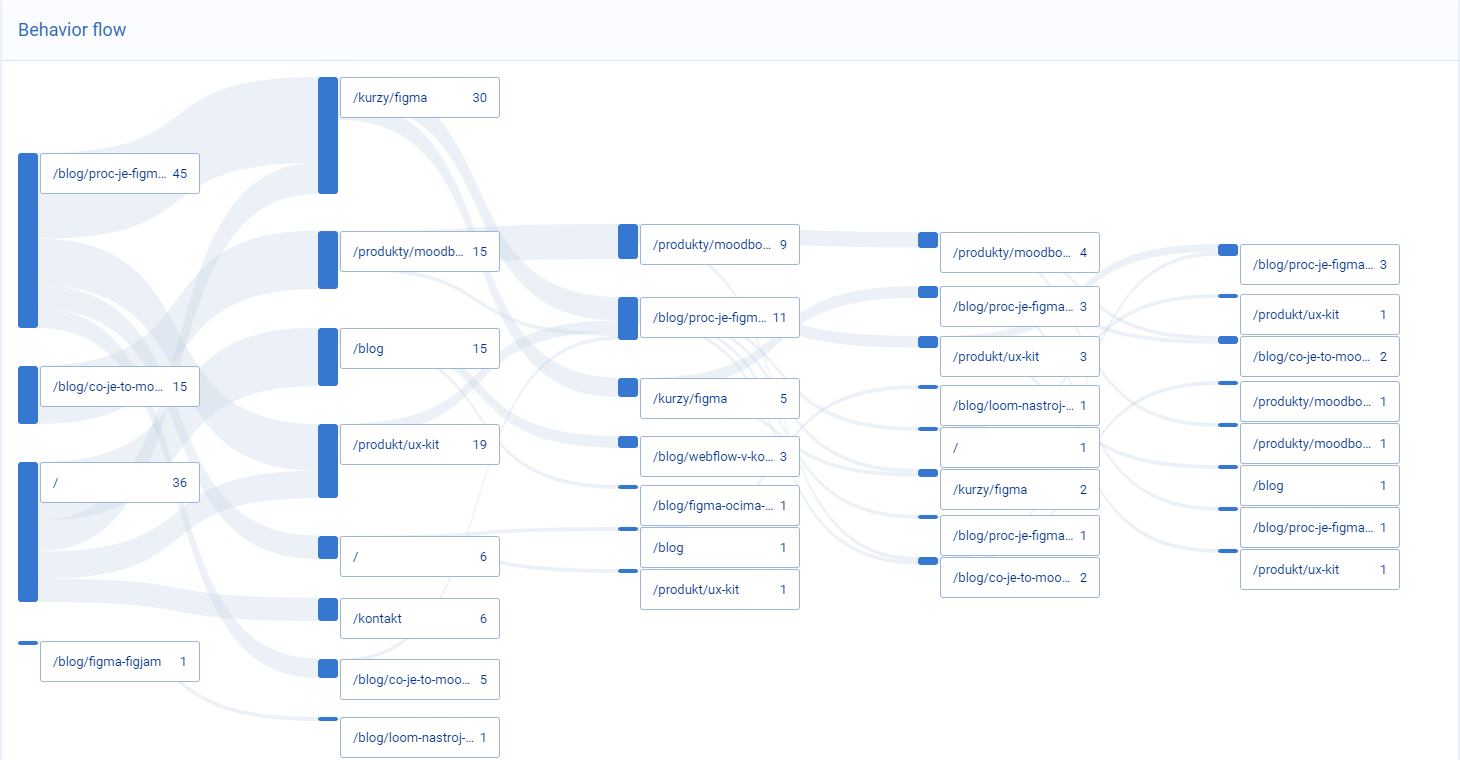
Smartlook: Behavior flows
Novinka v podobě průchodem vašeho webu představil Smartlook v půlce roku 2021. Po vzoru Google Analytics vám dovolí sledovat průchod vaším webem (1 stránku, 2 stránku).
Hezké je, že vidíte, kam uživatelé přechází z dané stránky. Např. zde mám, že na Figma článku bylo 45 lidí a z toho 30 lidí přešlo na Figma online kurz (to není špatná mikro-konverze). Tyto flows vám pomohou získat rychlý pohled, aniž byste museli přepínat mezi Smartlook a Google Analytics.

Shrnutí
Momentálně oplýváte základními znalostmi práce ve Smartlooku. Věřím, že vám tento článek pomohl k optimalizaci vašeho webu nebo e-shopu.
Kdybyste potřebovali se Smartlookem pomoci, určitě se na mě obraťte. Pořádné nastavení Smartlooku mi nezabere více než den práce a pro vás to bude jen přínos a zvýší se vám konverze už do týdne.
Tagy
Největší online kurz na Figmu v Česku
MasterClass jsem postavil jako komplexní hub vědomostí. Najdete v něm vše o Figmě a práci v ní. Od jednoduchého nastavení po složitější prototypy a aplikace.
Kurz obsahuje 14+ hodin contentu. Konkrétně 127 videolekcích, díky kterým se rychle naučíte to, co zrovna potřebujete.




